
When delivering 3D models on the Web, or when aiming at a more compact storage, there are actually much better options than using the OBJ format for export. The first option is to simply write a binary glTF (.glb) file. This format can be processed by various kinds of 3D viewers, including not only Web-based ones but also many modern Mixed Reality tools on MS Windows, and it can even be read by modern MS Office versions. Concretely speaking, this means you can upload a .glb model generated by RapidCompact CLI to facebook (if it's not too large), use it in a custom Web viewer, in a Windows Mixed Reality app on a tablet, or show it in 3D as part of a power point presentation. The possibilities are almost endless! To write a .glb file, instead of using OBJ, simply change the file extension, as done for this command (test model here):
rpdx -i CHD-Elephant.obj -c -e compact-glb/compact.glb
You will notice that the texture images are gone, the output directory will just contain a single .glb file. That's OK, since the .glb file exported by RapidCompact CLI is self-contained and therefore already contains all the texture data, as well as the actual mesh and all parameters that are necessary to render it. In case you prefer to have the texture images and geometry buffers in separate files (for example, to allow for easy inspection or parallel downloads), you can simply use the .gltf extension instead of .glb:
rpdx -i CHD-Elephant.obj -c -e compact-gltf/compact.gltf
In addition to pure glTF export, RapidCompact CLI is also able to export directly a ready-to-use HTML viewer. You can try it yourself by using this command:
rpdx -i CHD-Elephant.obj -c -w compact-web
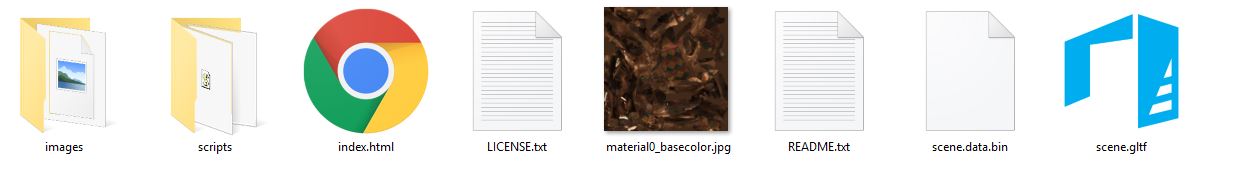
Note that here we use the -w command, and we don't specify a filename, but just a directory name. The resulting directory should look like this:

As you can see, there are quite some different files which were written by RapidCompact CLI and which make up the Web page containing the 3D model. This directory can directly be deployed as-is on a Web server, and by accessing it using a Web browser (on a PC or mobile device), you'll be able to see a Web-based 3D viewer! Here's how it should look like:
Note, however, that you'll need some form of Web server, but even a local application, such as the Python interpreter, can be used to start one. Without a web server, for security reasons, most browsers will not load the image and mesh data when opening the HTML (as this would mean unfiltered hard disk access of the Web application). Corresponding suggestions on quickly setting up a very simple Web server for testing are outlined inside the README file, which has been written to the output directory as well.
In addition when hosting the webviewer online, for example as part of an existing website, the embedding process is very straight forward. Simply embed the viewer in an iframe in the following format:
< previous page
next page >